Dieser Blog liegt in einem öffentlichen Repository auf GitHub – warum nicht den ganzen Code zugänglich machen, wenn die Website sowieso öffentlich ist.
Als Static Site Generator benutze ich hugo und als Theme kommt varkais „Zozo“ Theme zum Einsatz. Hugo ist auf allen großen Plattformen verfügbar, ich nutze selbst einen Mac.
Wer mehr über die Vorzüge von Websites ohne Wordpress und Co. (also ohne Sicherheitslücken, ohne aufgeblähte Codebase und unüberschaubar viele Plugins) erfahren möchte, dem sei dieses Youtube-Video vom Gründer von netlify ans Herz gelegt.
netlify kommt als Hoster zum Einsatz, dort wird auch SSL und DNS gemanagt.
Es folgt ein Tutorial für absolute Neulinge, wie ich es auch noch bin.
Inhaltsverzeichnis
- Voraussetzungen
- Installation
- GitHub
- Neue hugo-Seite erstellen
- Ein Theme installieren
- Eine Beispiel-Website verwenden
- hugo-Server starten
- netlify mit git verbinden
- Repository updaten
Wir benötigen
- ein Git-Repository (hier GitHub, es funktioniert aber auch mit GitLab oder Bitbucket)
- git-CLI
- einen netlify-Account
- einen Code-Editor, wie Atom oder VSCode
- hugo
- auf dem Mac zusätzlich Homebrew
- eine Domain – ich besorge diese über INWX
Installation
Zunächst laden wir uns den Code-Editor (für das tutorial hier Atom) runter und installieren hugo, das geht auf dem Mac am besten mittels Homebrew.
Also zunächste Homebrew - wir wechseln ins Terminal und geben folgende Zeile ohne das vorangestellte $-Symbol ein – das $ signalisiert nur, dass die Kommandos mit normalen Benutzerrechten ausgeführt werden:
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Über folgende Zeile installieren wir hugo – hugo steht danach in unserem $PATH zur Verfügung.
$ brew install hugo
Jetzt installieren wir uns noch git für die Kommandozeile – das geht am einfachsten, indem wir uns die Installationsdatei für den Mac einfach runterladen und installieren.
Git-Repository
Jetzt müssen wir noch die Voraussetzungen schaffen, dass netlify unsere Seite hosten kann. netlify unterstützt zwar auch das manuelle Hochladen von Seiten, der Workflow über GitHub ist aber deutlich eleganter.
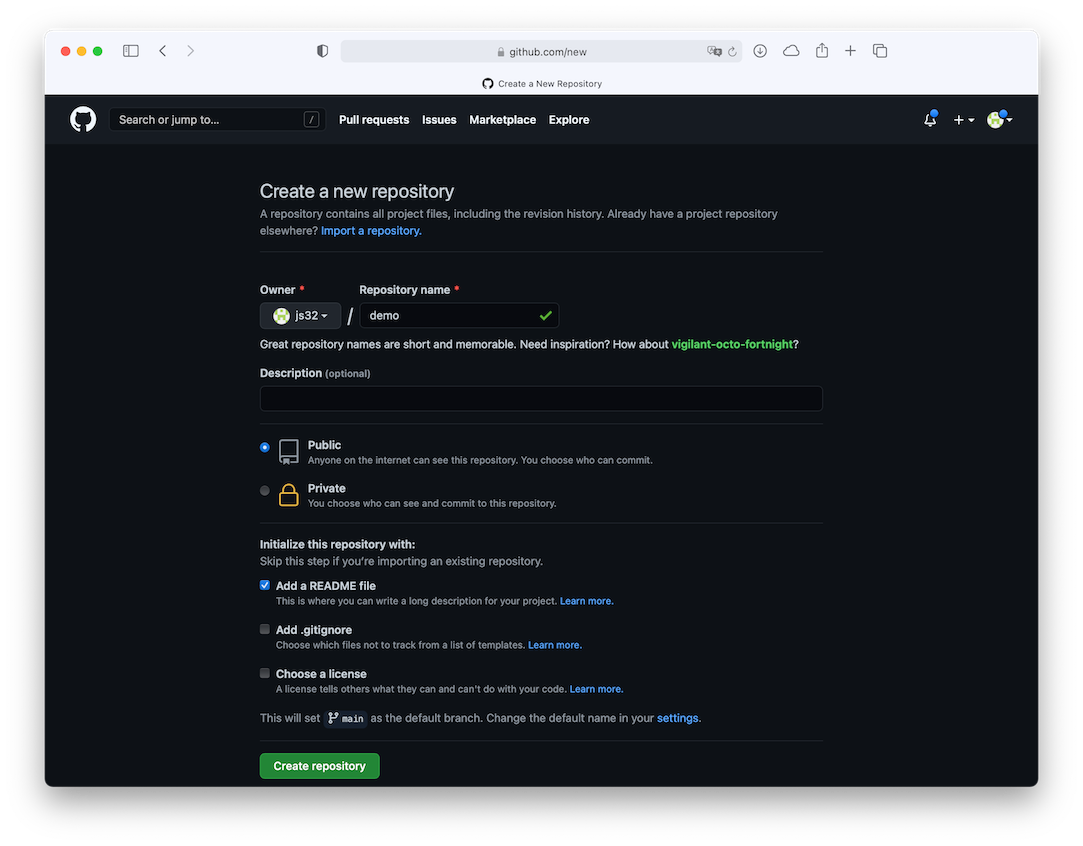
Wir loggen uns auf GitHub ein und generieren ein neues Repository, indem wir links auf den grünen Button „New“ klicken:
Jetzt geben wir dem neuen Repository einen sinnvollen Namen, setzen noch den Haken bei README und klicken dann unten auf den Button „Create repository“:
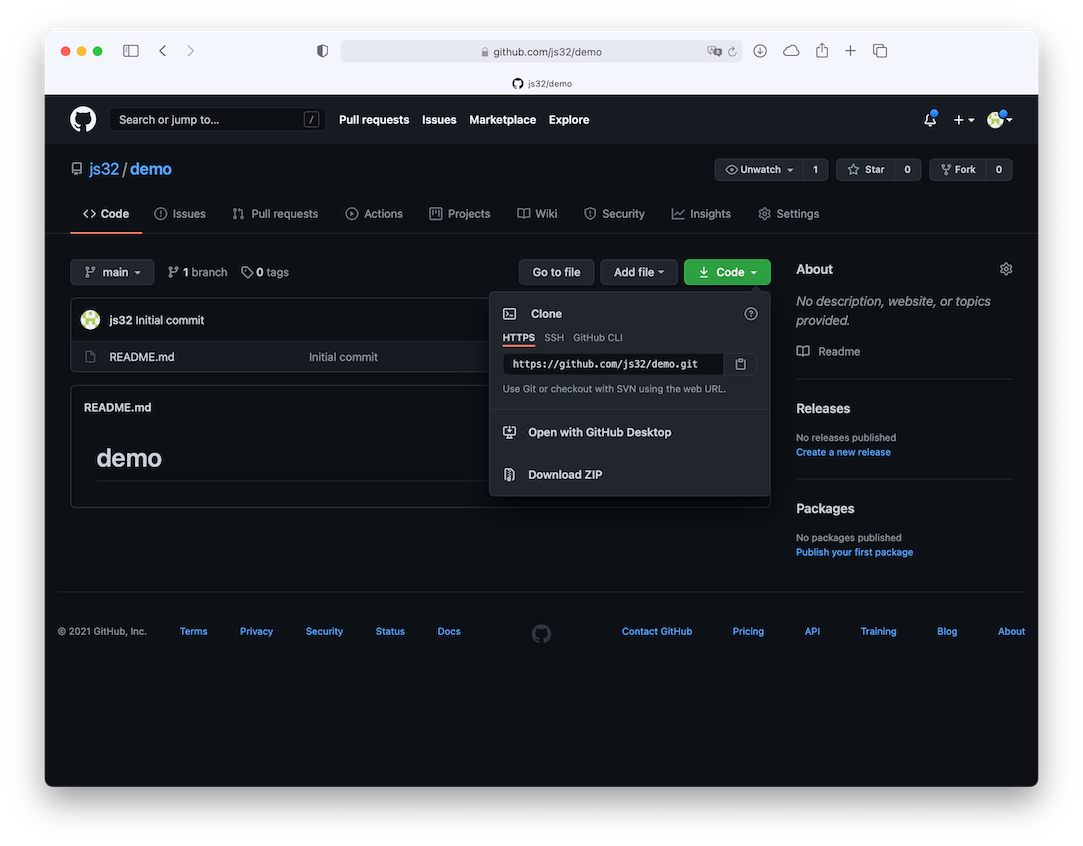
Im nächsten Screen können wir mit Klick auf den grünen Code-Button die URL für HTTPS sehen. Wir kopieren uns diese https://github.com/js32/demo.git:
Nun können wir wieder ins Terminal zurückwechseln und uns mittels folgendem Befehl einen neuen Ordner in unserem Benutzerverzeichnis erstellen – ich nennen ihn src für source/Quelle:
$ mkdir ~/src
Jetzt wechseln wir in den neu erstellten Ordner mittels
$ cd ~/src
und clonen das Repository, das wir vorher auf GitHub erstellt haben mit der kopierten URL (ihr setzt hier natürlich eure URL ein):
$ git clone https://github.com/js32/demo.git
Nun muss noch Benutzername und Passwort eingegeben werden und dann lädt das Repository runter. Wir prüfen, ob das Repo ordentlich runtergeladen wurde:
$ ls -alh
total 0
drwxr-xr-x 3 play staff 96B 20 Mär 17:05 .
drwxr-xr-x@ 70 play staff 2,2K 20 Mär 17:05 ..
drwxr-xr-x 4 play staff 128B 20 Mär 17:05 demo
Eine neue hugo-Seite erstellen
Nun können wir ins Verzeichnis demo wechseln und eine neue Hugo-Seite erstellen:
$ cd ~/src/demo
$ hugo new site --force .
Ein erneutes
$ ls -alh
sollte uns folgendes zeigen:
total 16
drwxr-xr-x 11 play staff 352B 20 Mär 17:08 .
drwxr-xr-x 3 play staff 96B 20 Mär 17:05 ..
drwxr-xr-x 12 play staff 384B 20 Mär 17:08 .git
-rw-r--r-- 1 play staff 6B 20 Mär 17:05 README.md
drwxr-xr-x 3 play staff 96B 20 Mär 17:08 archetypes
-rw-r--r-- 1 play staff 82B 20 Mär 17:08 config.toml
drwxr-xr-x 2 play staff 64B 20 Mär 17:08 content
drwxr-xr-x 2 play staff 64B 20 Mär 17:08 data
drwxr-xr-x 2 play staff 64B 20 Mär 17:08 layouts
drwxr-xr-x 2 play staff 64B 20 Mär 17:08 static
drwxr-xr-x 2 play staff 64B 20 Mär 17:08 themes
Gratulation – hugo ist installiert und unsere erste Seite kann konfiguriert und mit einem Theme ausgestattet werden!
Ein Theme installieren
Mittels
$ git clone https://github.com/varkai/hugo-theme-zozo themes/zozo
installieren wir den hier verwendeten Theme im Ordner themes/zozo. Es gibt noch viele anderen
interessante Themes, diese werden analog installiert.
Beispiel-Website verwenden
Im Ordner ~/src/demo/themes/zozo/exampleSite befindet sich ein Beispiel-Inhalt einer Website. Wir können den gesamten Inhalt dieses Ordners im Finder in den Ordner demo kopieren und dabei die bestehenden Dateien und Ordner überschreiben.
Wichtig: Wir müssen noch in der config.toml Datei in der ersten Zeile die Variable baseURL von baseURL = "http://localhost:1313/" auf baseURL = "/" ändern. Wenn diese URL falsch gesetzt ist, wird die Seite später nicht richtig gebaut.
hugo server starten
Wir können jetzt den Hugo-Server starten und uns unsere Website im Browser unter localhost:1313 ansehen:
$ hugo server -D
netlify mit git verbinden
Sofern noch nicht geschehen, machen wir uns einen Account bei netlify, am einfachsten ist es, wenn wir uns mit unserem GitHub-Account einloggen.
Über „New site from Git“ können wir netlify Zugriff auf unsere Repository gewähren. Sobald er eingerichtet ist, lauscht netlify auf Veränderungen im Ordner und wird die Seite bauen, wenn wir Commits in das repository pushen.
Wir müssen noch eine weitere Datei im Ordner demo erzeugen:
$ touch netlify.toml
und fügen folgenden Inhalt ein:
[build]
publish = "public"
command = "hugo --gc --minify"
[context.production.environment]
HUGO_VERSION = "0.81.0"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.split1]
command = "hugo --gc --minify --enableGitInfo"
[context.split1.environment]
HUGO_VERSION = "0.80.0"
HUGO_ENV = "production"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
HUGO_VERSION = "0.80.0"
[context.branch-deploy]
command = "hugo --gc --minify -b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment]
HUGO_VERSION = "0.80.0"
[context.next.environment]
HUGO_ENABLEGITINFO = "true"
Repository updaten
Zunächst fügen wir alle neuen Dateien zum Index hinzu:
$ git add *
Anschließend machen wir unser erstes Commit:
$ git commit -a -m "adding theme"
Jetzt pushen wir das Commit zu GitHub:
$ git push
netlify sollte nun anfangen, die Seite zu bauen und sie unter der zufällig generierten URL veröffentlichen. Jetzt kann der Inhalt der hugo-Seite beliebig angepasst werden, netlify wird nach jedem Commit eine neue Variante bauen und veröffentlichen. Ich rate dennoch, die Website lokal im Browser zu testen, denn netlify bietet im kostenlosen Plan nur begrenzte Anzahl an Build-Minuten.